Bringing Visons to Life
Building intuitive and effective solutions with beautiful design to meet demanding ideas

Dynamic Portal SPA for Consignment Service
Overview
Requirements
Architecture
Design
Data Table
Balance
Cashouts
Admin
Overview
- The client offers a consignment service to their customers in the space of trading cards and collectibles. This entails the auctioning of said items on the customers behalf. The service demanded an interface that allows customers to view the status and auction results of their consignments, along with the ability to view and access the resulting sales balance.
- The primary purpose of this application is to enhance the user experience for the customers of the consignment service, and to improve efficiency of user management and interaction for the application administrator.
- The application was built around eBay’s developer program, and uses its apis to automate the collection and upkeep of data. This data of listed items is then displayed for both the service administrator and end users.
- Finally the application calculates the sum of final sale prices along with the service fees collected, and offers the users a feature to request and keep record of payouts.
Requirements
- The overall scope of this project was to built a User Portal with a clean dashboard that allows clients to effortlessly find and view the status and details of their consigned items throughout the various auction stages.
- The application needs to automatically track the auction process and selling status of the items listed on eBay and calculate the account balance for each user.
- Endusers also need to be able to track their total balance as well as the payouts of individual listings. The users need to have the ability to request balance payouts.
- Finally the application demands an admin dashboard, to manage Users, view and manage consigned items, and manage user payout and account balances.
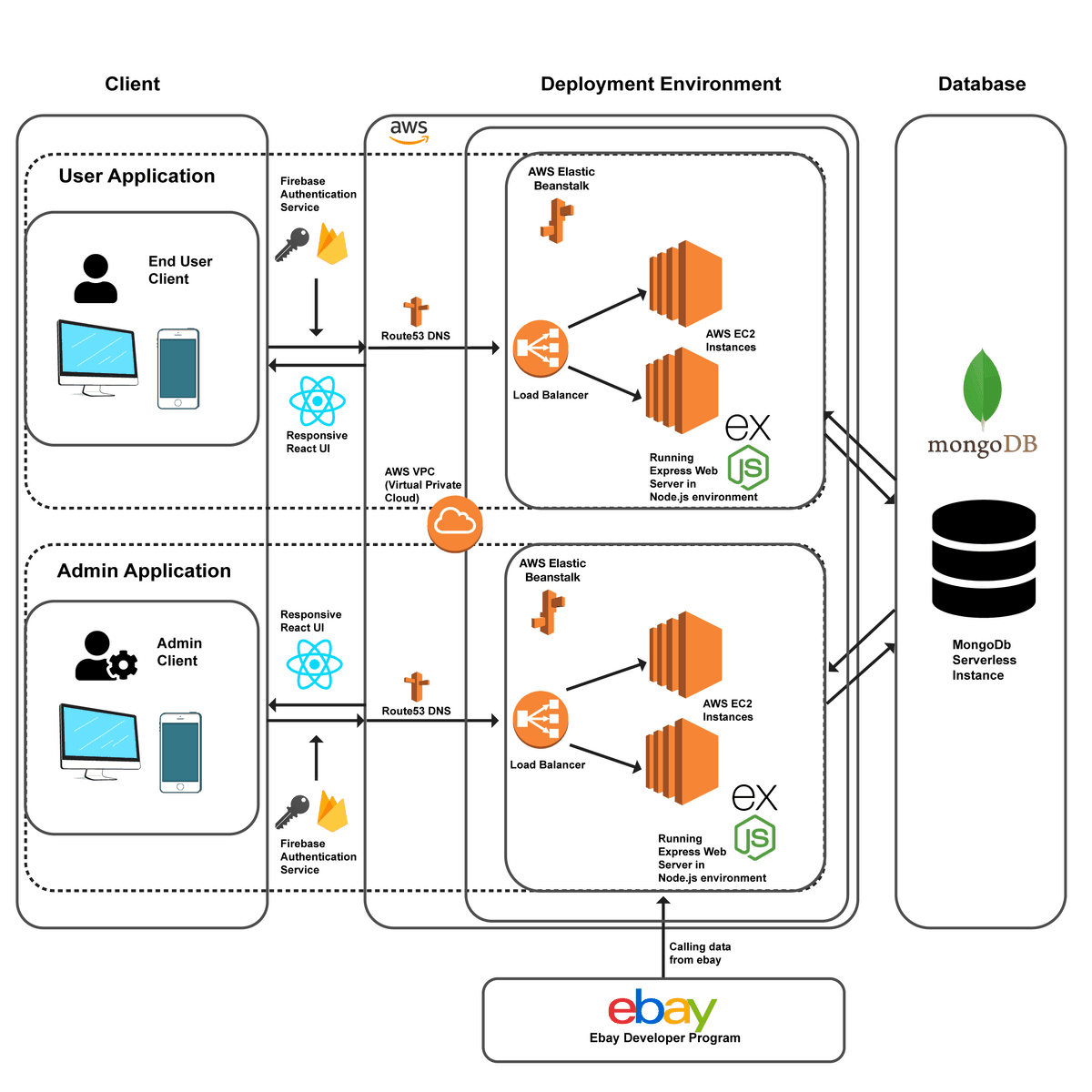
Architecture
- The application is broken down into two parts: the user application, and the admin application. Both application are built and deployed in a similar fashion, but perform different functions.
- The user application delivers the user’s consignment data to the end users and allows the users to make payout requests.
- The admin application does frequent api calls to the ebay developer platform to retrieve and update data, and store this data in a serverless instance of Mongo DB. The admin application is also designed to handle user account management.
- Both application are built with a React framework for the frontend and an express server backend running in a NodeJs environment. They are deployed in AWS VPC with the Elastic Beanstalk service. The deployment includes load balancer and several EC2 instances to ensure stable performance and proper application scaling.
Design
- In the process of designing this application I primarily had the two principles of simplicity and functionality in mind. Hence, I designed a user interface, that is simple to navigate, and focuses on the main functionality of finding listings and the account balance.
- I decided to use the React framework for the ui, because it allowed me to build components that dynamically render the specific content for each user. In order to make the ui completely responsive for all device sizes, I made use of conditional rendering of alternative elements, along with css libraries for responsive and efficient styling.
- After finishing the user dashboard, I took a similar approach for the design of the admin application. I followed the same principles of simplicity and functionality, in order to create an interface that makes it easy to keep oversight and manage the individual user accounts.
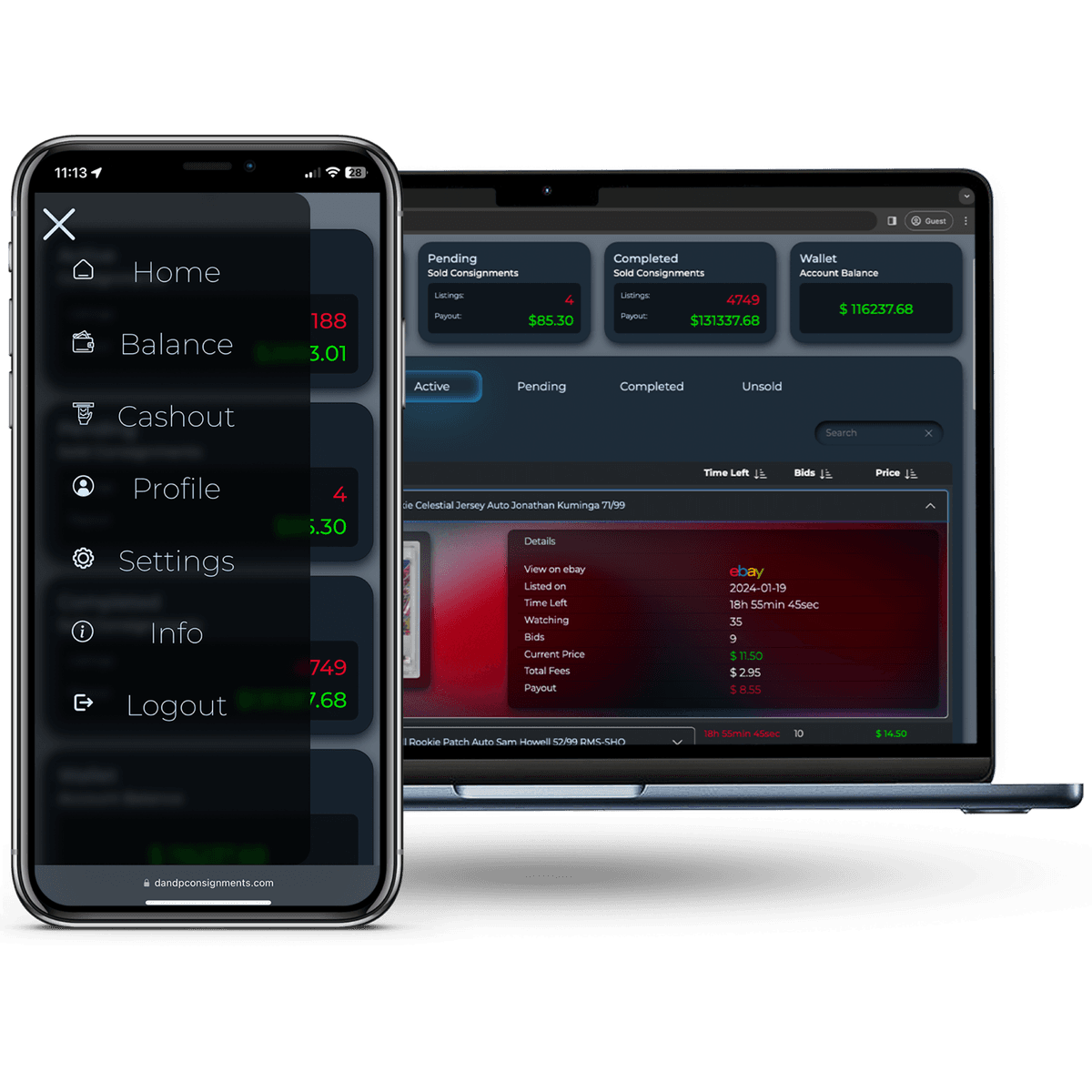
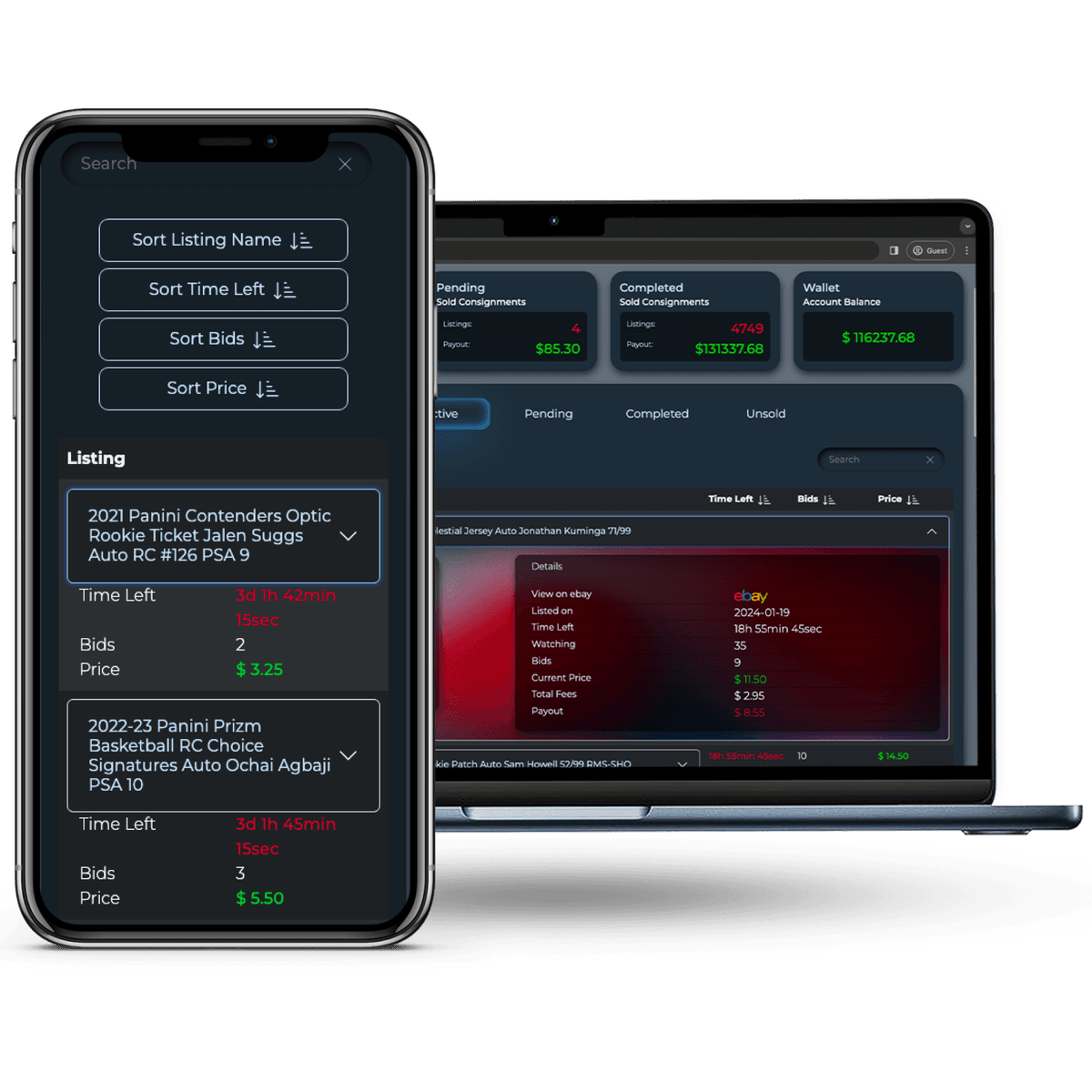
Data Table
- The dashboard has several tables that sort the data into different categories, based on the auction state of respective items, plus a summary table. The tables have multiple features that enhance its usability.
- To compress the information and enhance view-ability the items are displayed in collapsible accordions, and the tables are paginated, with a truncated selection element. To view the details of a specific item, each element can expand and allows the user to inspect detailed information along with the item image.
- The table is sortable by several variables, such as price or time left in the auction. Additionally the table is completely searchable to let users quickly find specific items.
- For mobile devices I designed an alternate layout, that seamlessly transitions and makes it easy to navigate the tables on smaller screens.
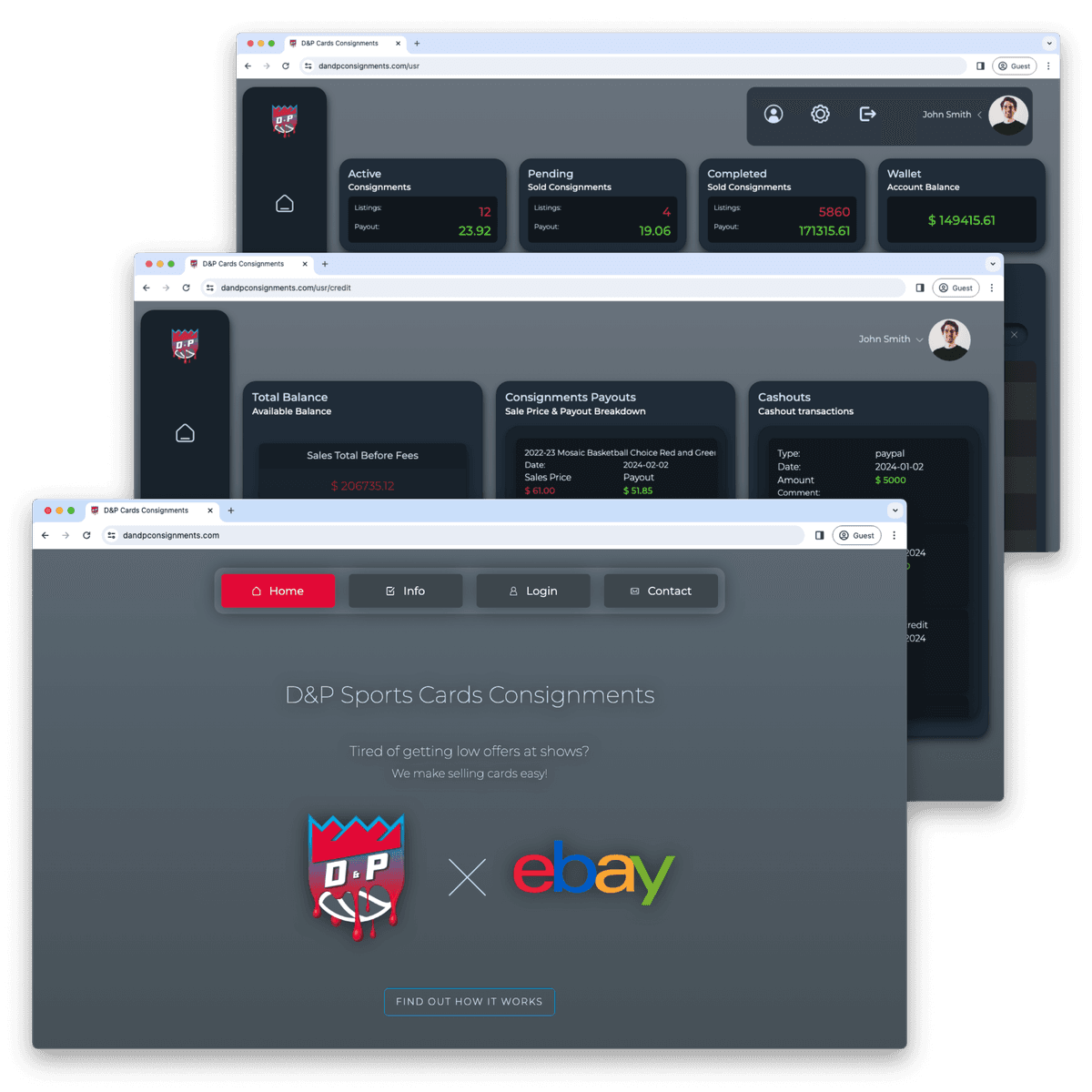
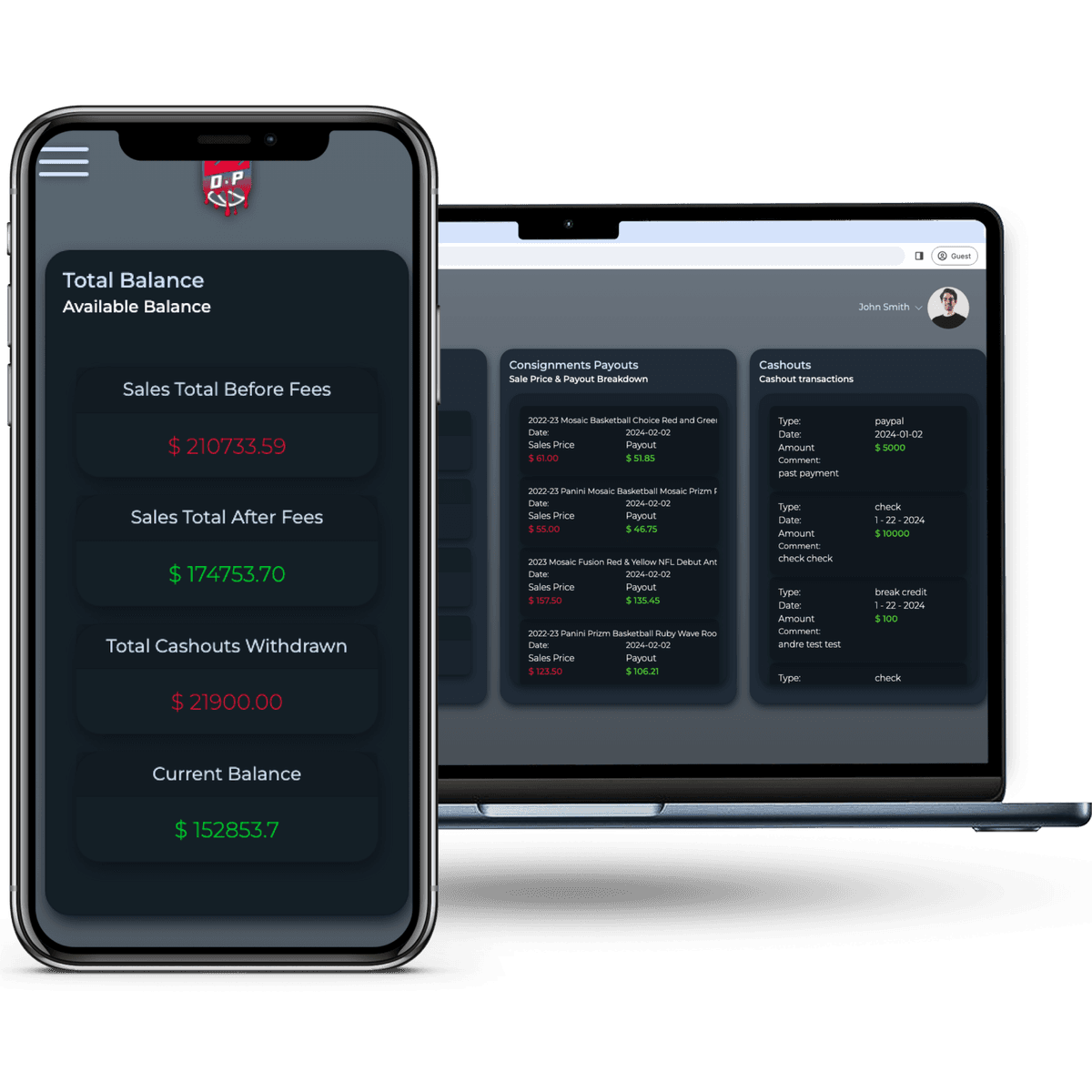
Balance
- The balance feature is built to display all details relating to the users account balance. It summarizes total sales, total payouts after consignment fee deductions, total withdrawals as well as current account balance.
- Next to the balance overview are two elements that detail all account transactions. One table breaks down all sale transactions with sale price and payout. The other table lists the Cashout transaction history.
- All transactions, payouts and balances are automatically calculated by the application backend and stored in the database. The design ensures persistent data, transaction transparency and an effortless understanding of the payout breakdown, for the enduser as well as the application administrator.
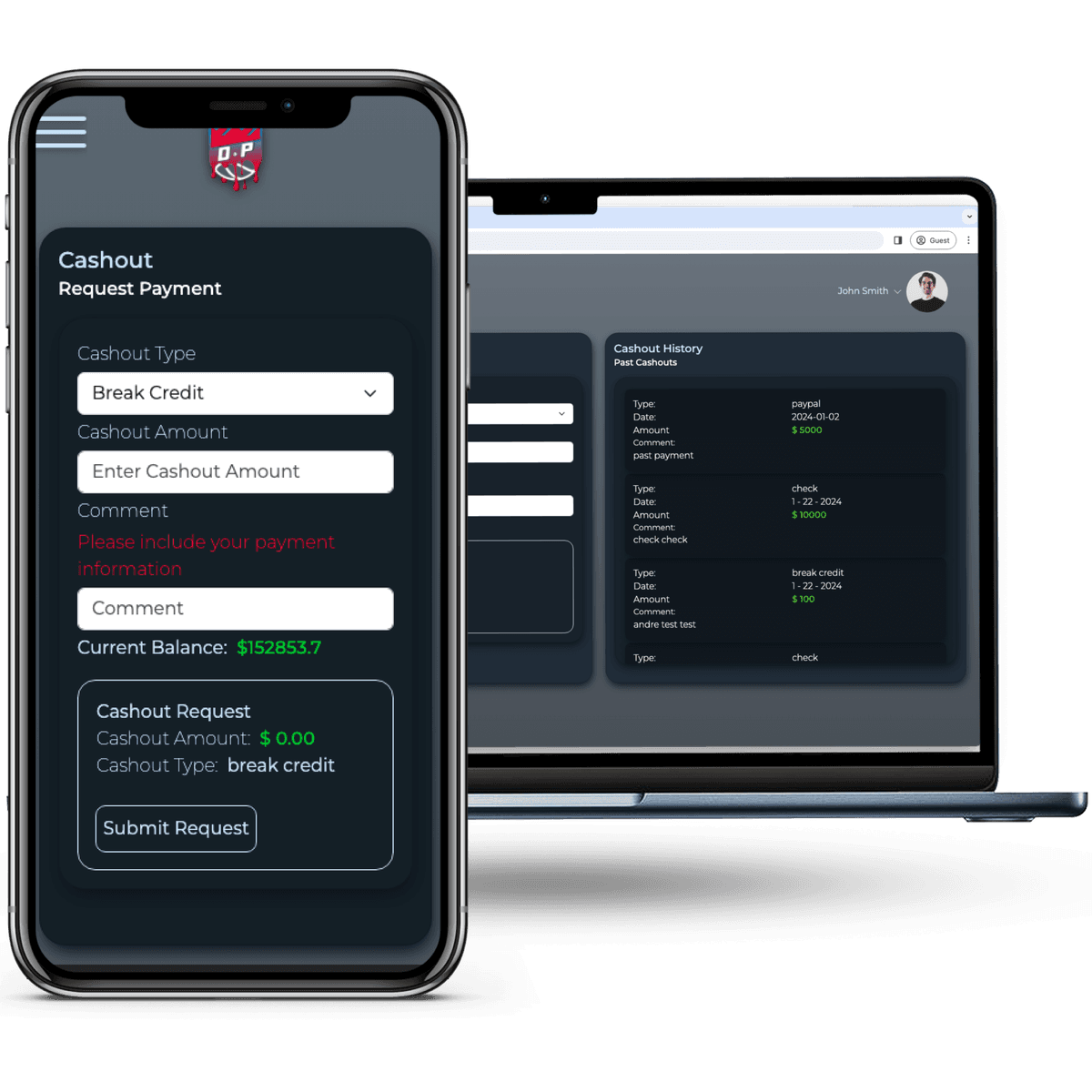
Cashouts
- The Cash out feature, is very straight forward and simple to use. It allows users to see the available balance and make cash out requests in the form they prefer.
- The feature is programmed to only allow users to make requests that don’t exceed their account balance. If the user made a mistake or changed their mind, they can simply cancel pending requests. Additionally they have the option to attach a comment to the request.
- Once the request is made it shows up on the admin dashboard, where the administrator can confirm the request, once it is processed, or cancel it if necessary.
- Once the cash out is confirmed it will immediately reflect in the user's account balance.
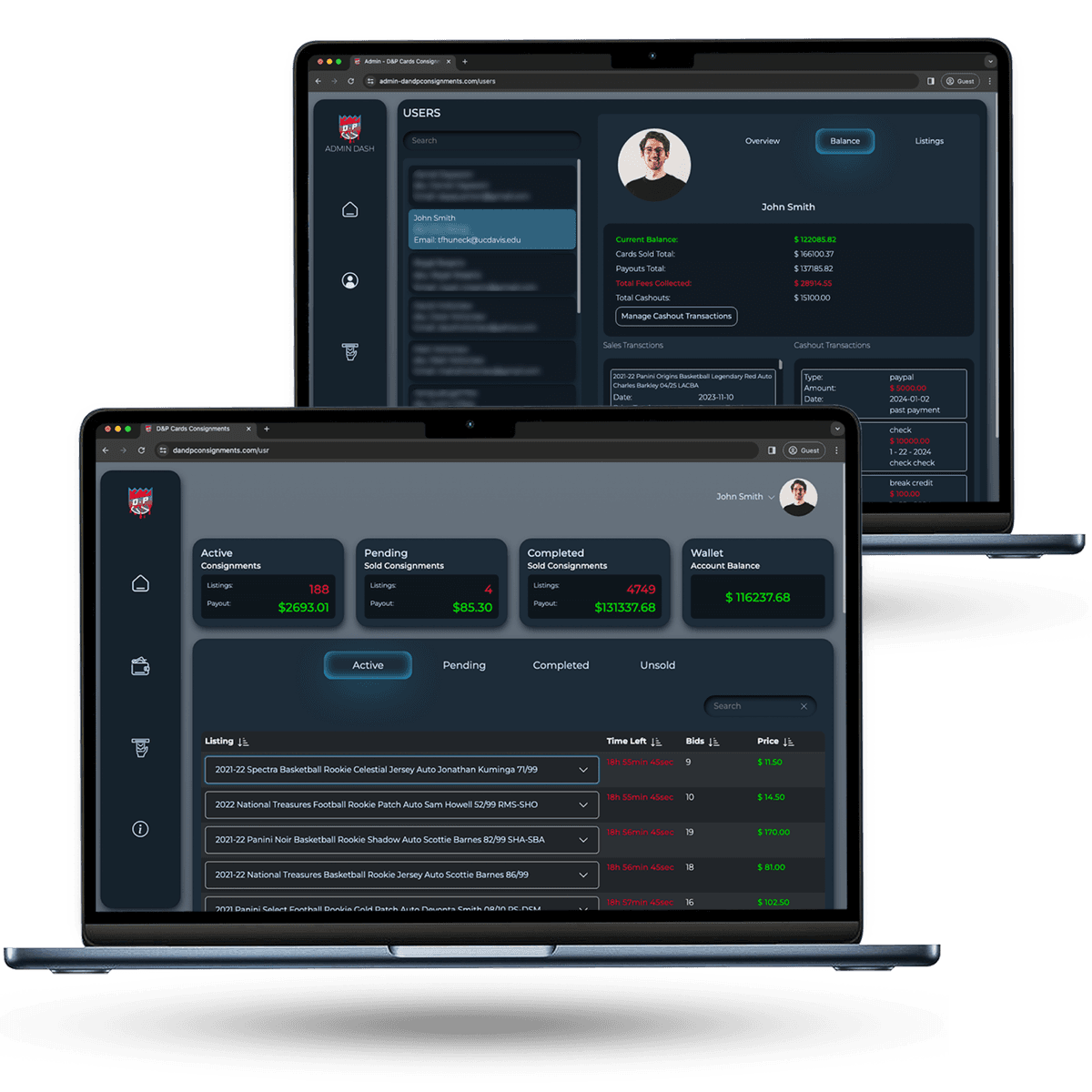
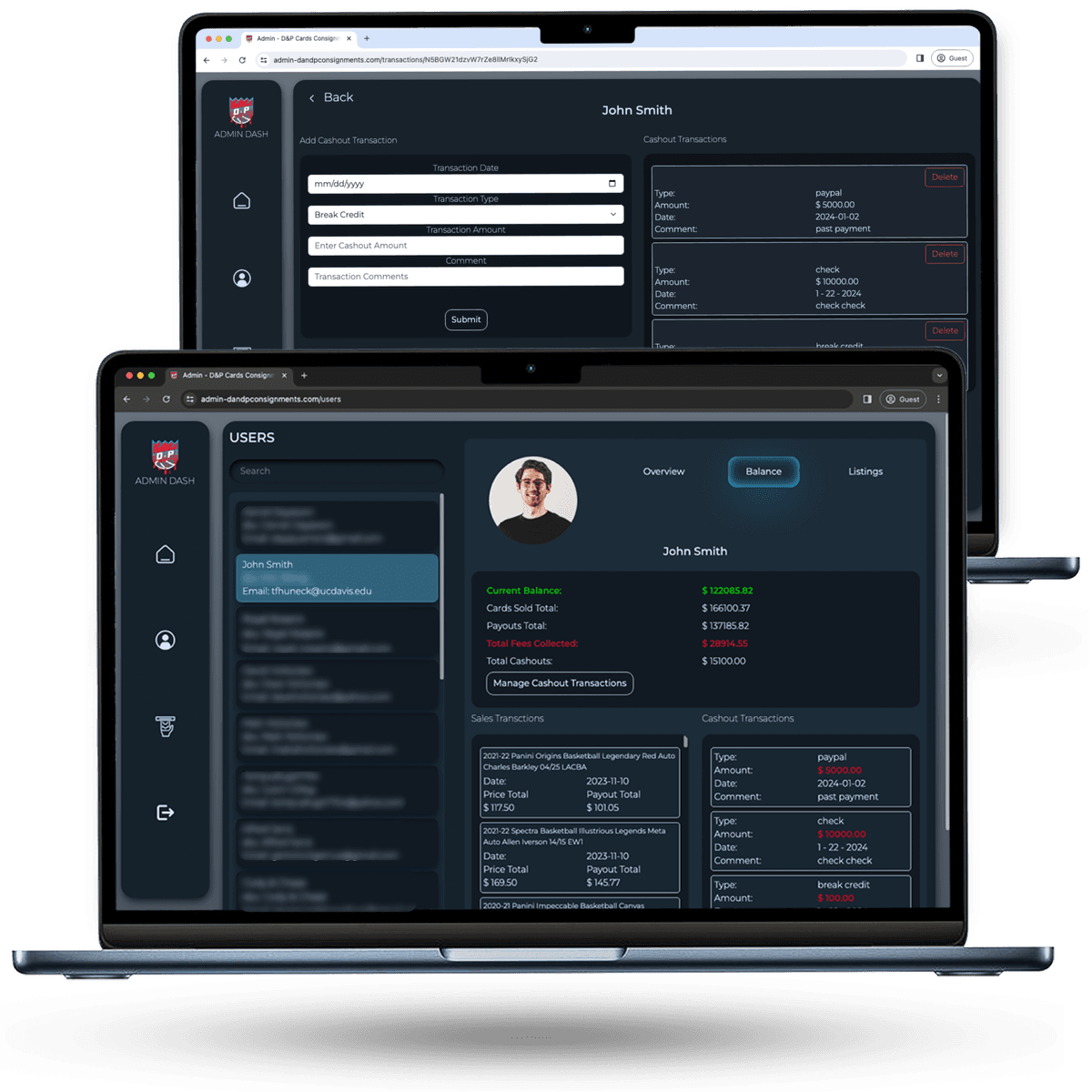
Admin
- The admin dashboard is a comprehensive tool, that gives the application admin complete overview over all listing data, and complete control over all user accounts.
- The application displays all listings as well as user specific listings in various tables that are designed in the same fashion as the user application. This allows the admins to quickly gain oversight of the status of the auction process.
- All users are accessible in the users management feature, which allows admins to view and manage each users account details. By assigning a key to the user, the user account gets automatically connected to the correct listing data of the user. The admin also has the ability to manage the users transaction history by adding and removing payout transaction records.
- The admin dashboard will show all payout requests made by users, that can be confirmed or canceled to be then reflected in the user account.
Cross Platform Price Scraping Desktop Application
Overview
Design
Data Entry
Print
Data Backup
Overview
- The retail market of trading cards and collectibles has been experiencing extremely high price volatility in recent years, which made it very difficult to consistently maintain competitive prices.
- An initial barebones solution to this problem was a web-scraping script that collected prices from various retailers and stored this data in spreadsheets. This initial solution allowed to collect and track price changes, but lacked any form of a user friendly package.
- The client was in demand of an improved solution that can be used on various machines and takes no technical knowledge to use.
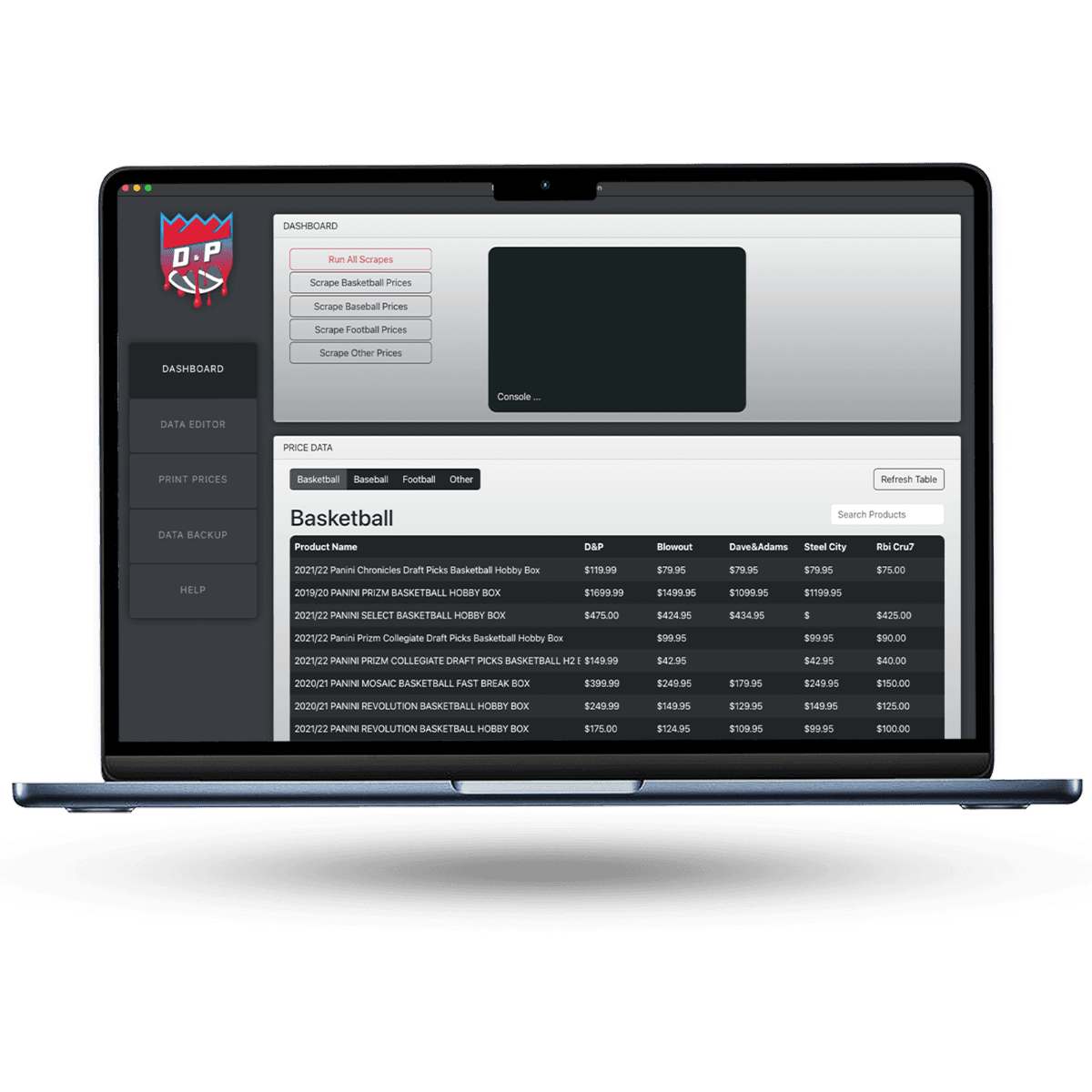
- Hence, I built an application with the Electron platform and a React frontend to meet the requirements. The application runs on both Mac and Windows machines, with a Dashboard that features automated web scraping, simple data input and editing, export of price lists to csv and pdf formats, as well as the back up and recovery of data.
Design
- The design process of this application was driven by the principles of simplicity and usability, along with the goal to ship a working application as soon as possible.
- The electron platform was an easy choice, because it is a simple solution for building multi-platform desktop applications with JavaScript HTML and CSS.
- I built the frontend with React, because of its functionality and ability to maintain states. For the styling I relied on the Bootstrap library as well as SCSS.
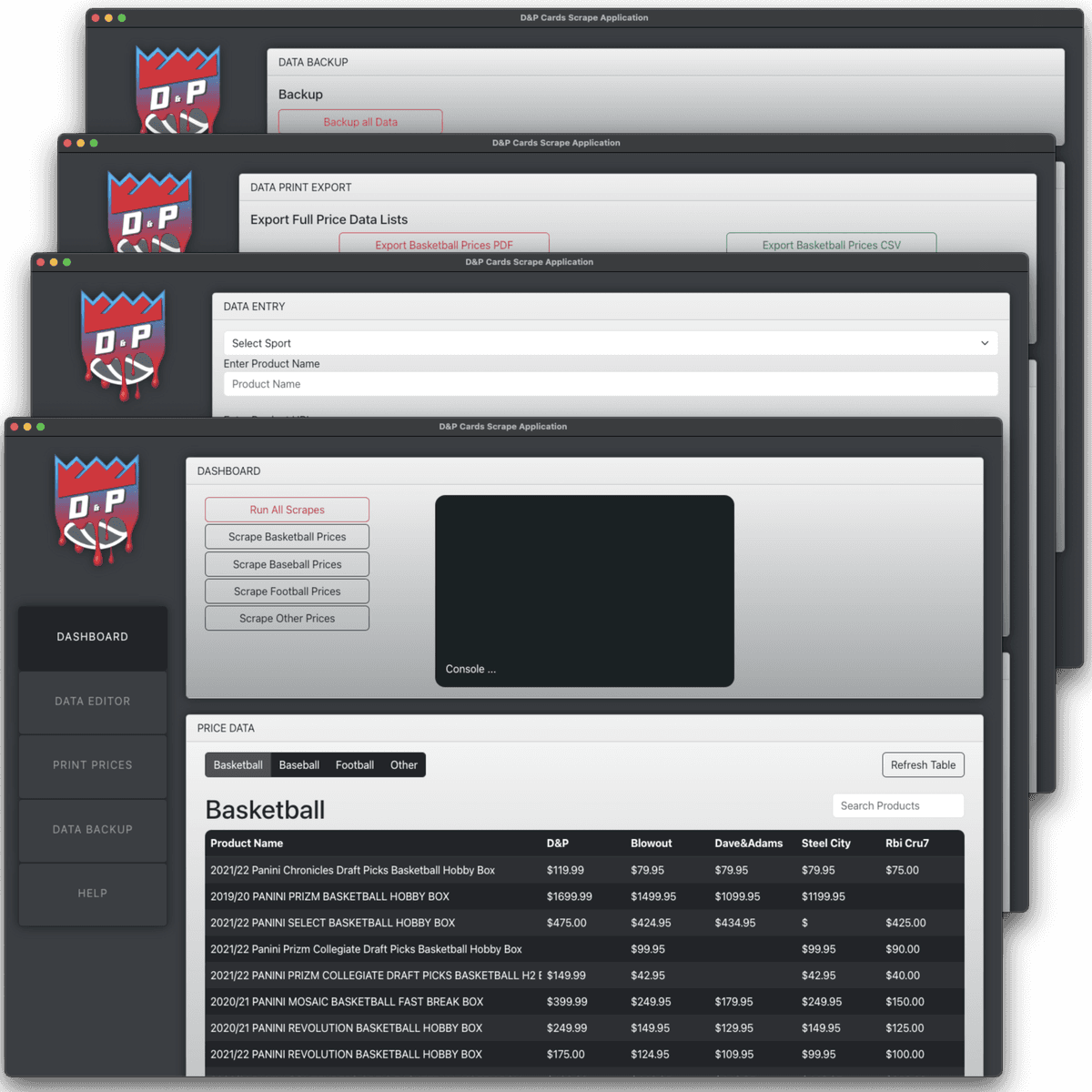
- The application design resulted in a clean and simple dashboard, that stores data in local json files and displays the scraped price data in searchable tables. Additionally I added a help feature that has detailed documentation on how to operate the application.
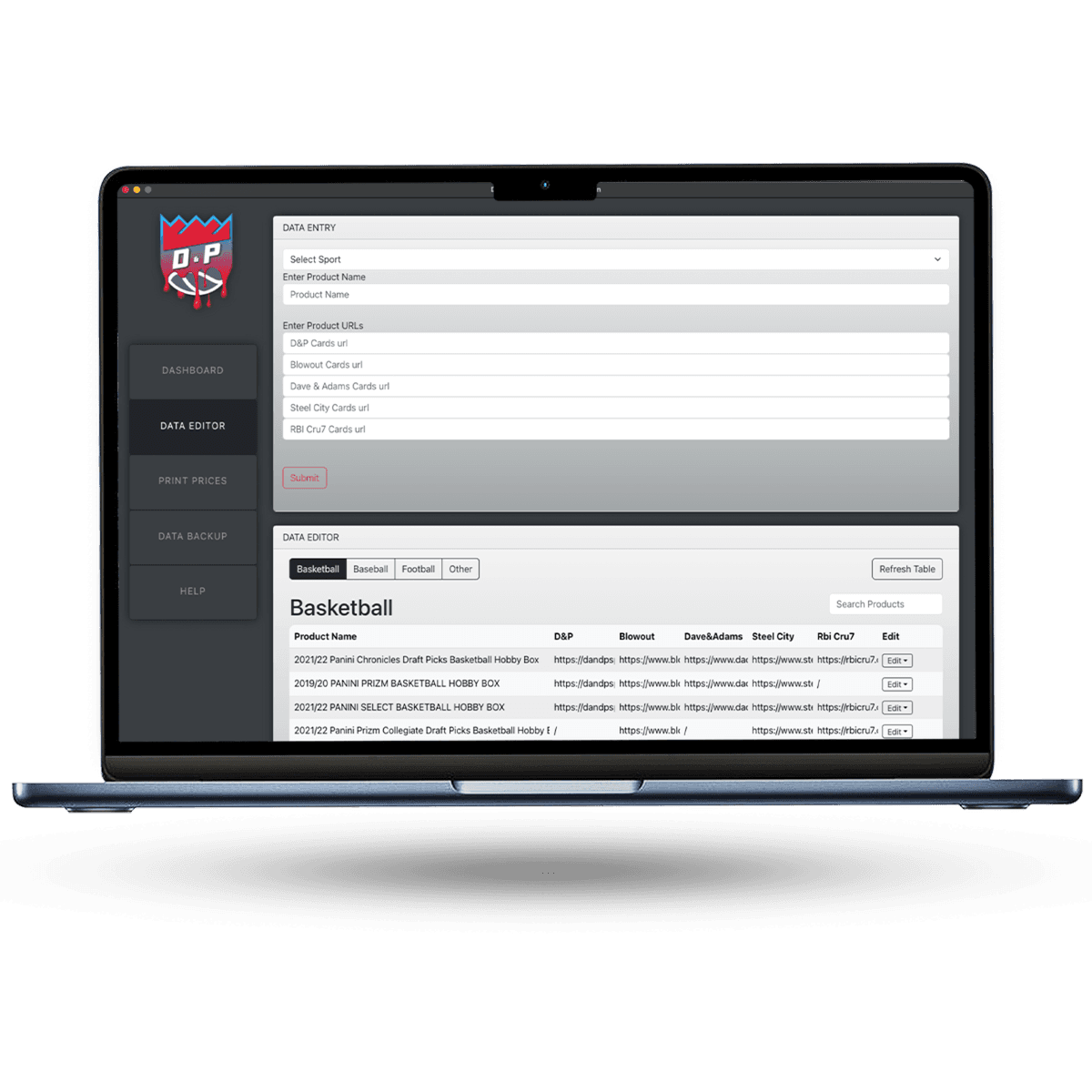
Data Entry
- The initial step for the price data collection process requires data entry. For each individual item the associated urls need to be entered for the application to be able to scrape the price.
- The data editor feature makes it easy to select the item category and enter the item's name and data.
- A data table below displays all entered data. The tables are paginated and completely searchable. All data can be edited, in case something needs to be updated.
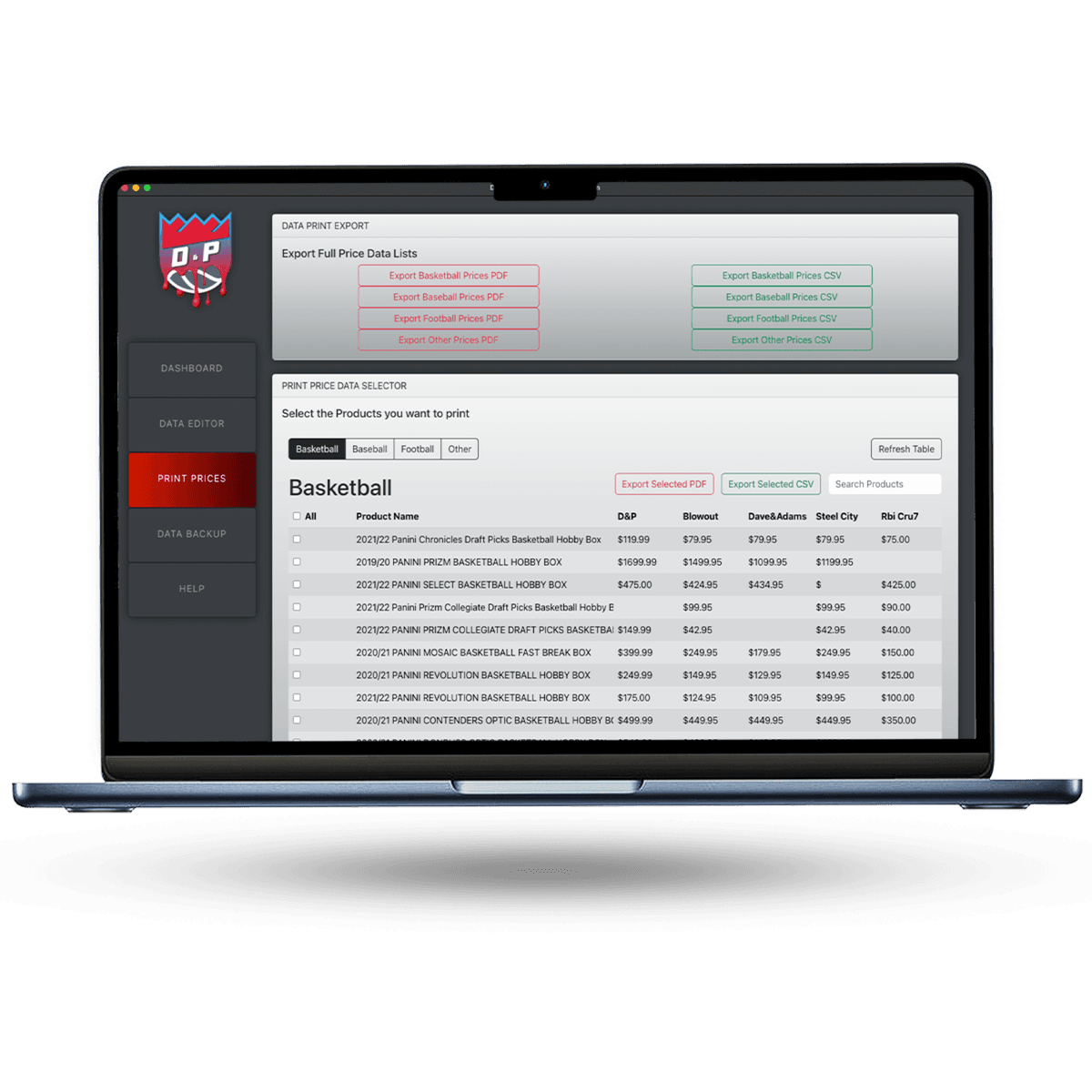
Print
- Apart from displaying all price data on the dashboard, the application allows the user to export it in multiple ways.
- The user has the option to export all price data from each category in a pdf or csv document. With a simple click of a button the file saves to the desktop of the machine.
- The user also has the option to export only selected data, by using the table to search and select the specific items an then export that list in csv or pdf format.
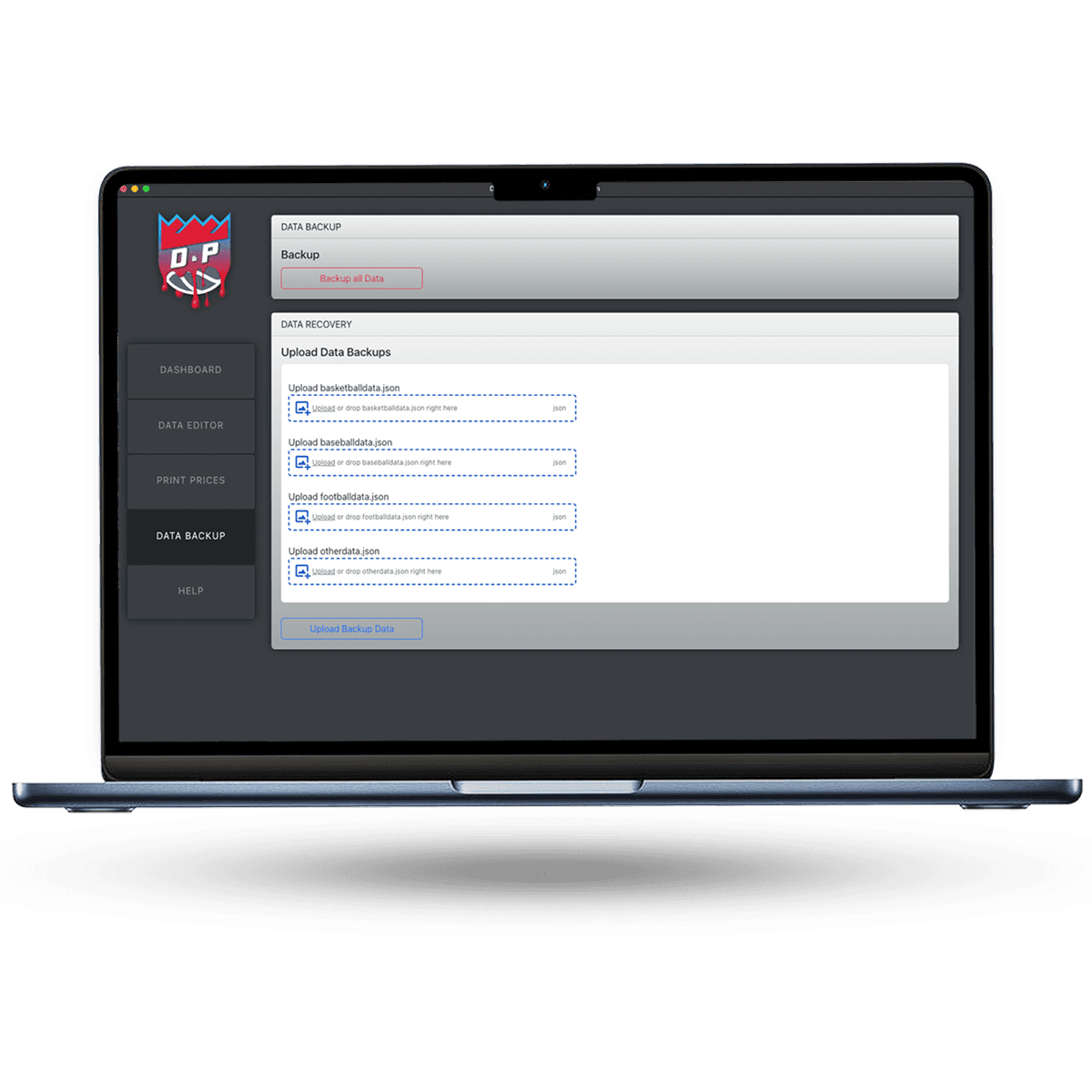
Data Backup
- To ensure that data does not get lost and can be exported to different machines, I designed a simple data backup and recovery feature.
- The application stores the url data in local json files, that get exported to a folder on the desktop when the backup is called.
- To restore data to the application the user can simply drag and drop the backup json files to the upload entry forms, or select the files from machine.
Dynamic SPA Landing Page for Restaurant
Overview
Design
Menu
Overview
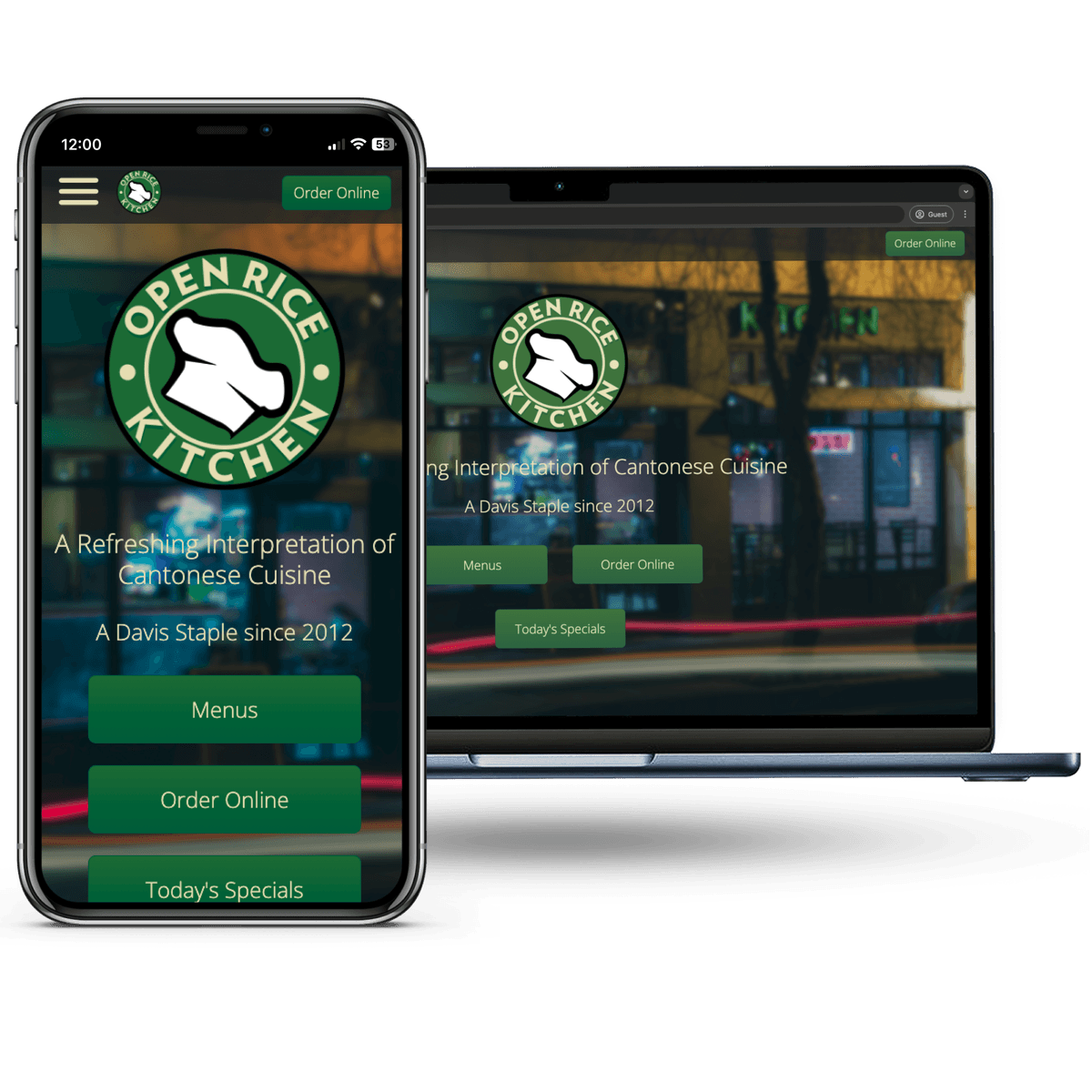
- Open Rice Kitchen is staple restaurant in Davis California. The restaurant is in need for a website to enhance their online presence, and implement an online ordering system.
- The application functions as a landing page for the restaurant with its main call to action guiding the users to the restaurant’s menu and to online ordering. The online ordering system is going to be a separate application that integrates with the restaurant's POS system.
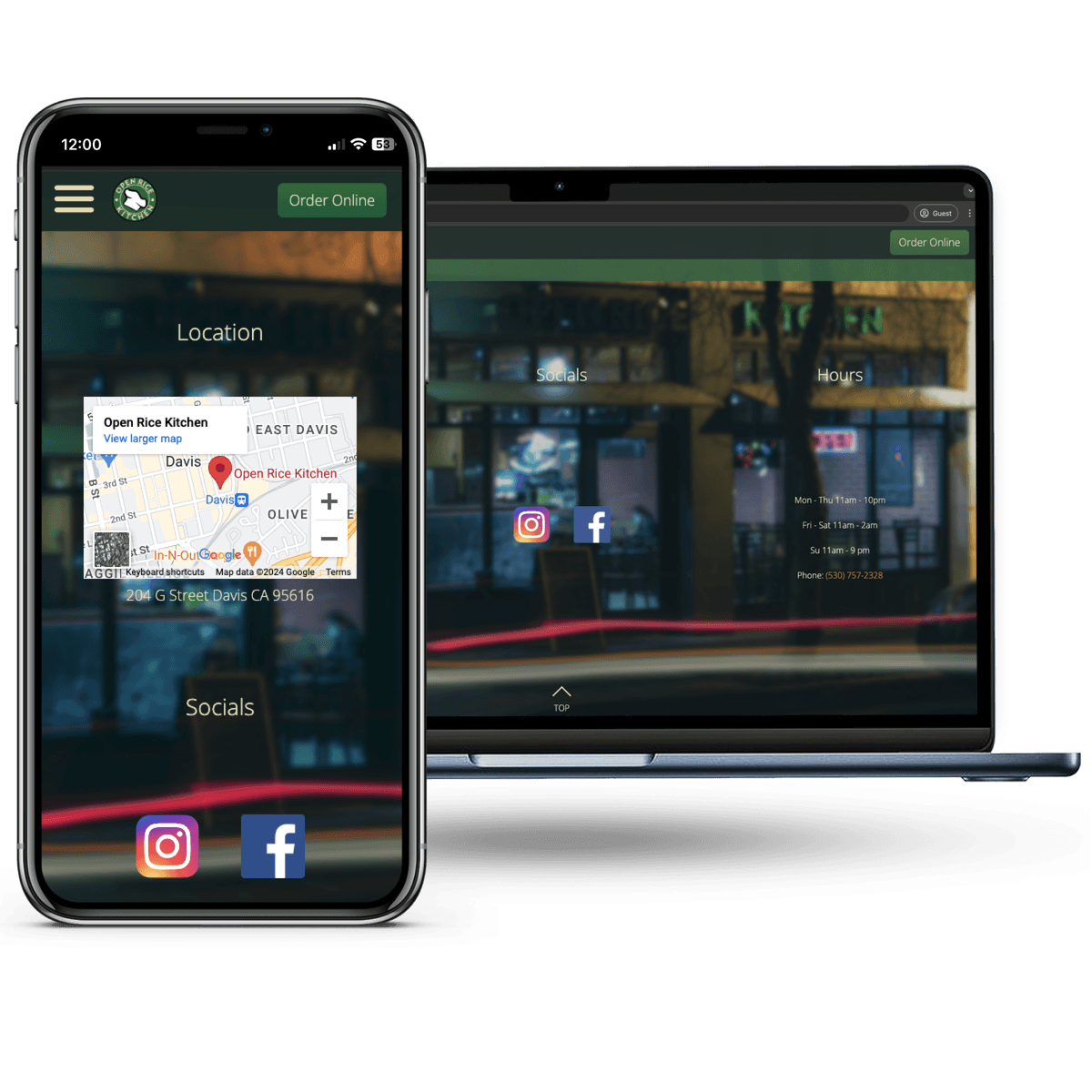
- The landing page contains all the essential information about the business that a page visitor might want to find. On the home page users can see the daily specials, as well as contact info, hours, location, and socials. The page also has more detailed information about the restaurant and its history, its catering service, a contact form and career opportunities.
- At this stage the application is still in the development phase, as important assets for the website are not yet available.
Design
- I initially started building a static website for the landing page, but quickly switched over to a dynamic react frontend solution, to allow the incorporation of a dynamic menu and a daily specials feature.
- The app will therefor incorporate an admin log in and backend, that allows restaurant managers to update menu items and prices as well as set daily specials.
- The landing page design principles outline a page that is beautiful and conveys the atmosphere and branding of the restaurant. The layout of the application is kept simple and focuses on the important elements that users are seeking when visiting the page.
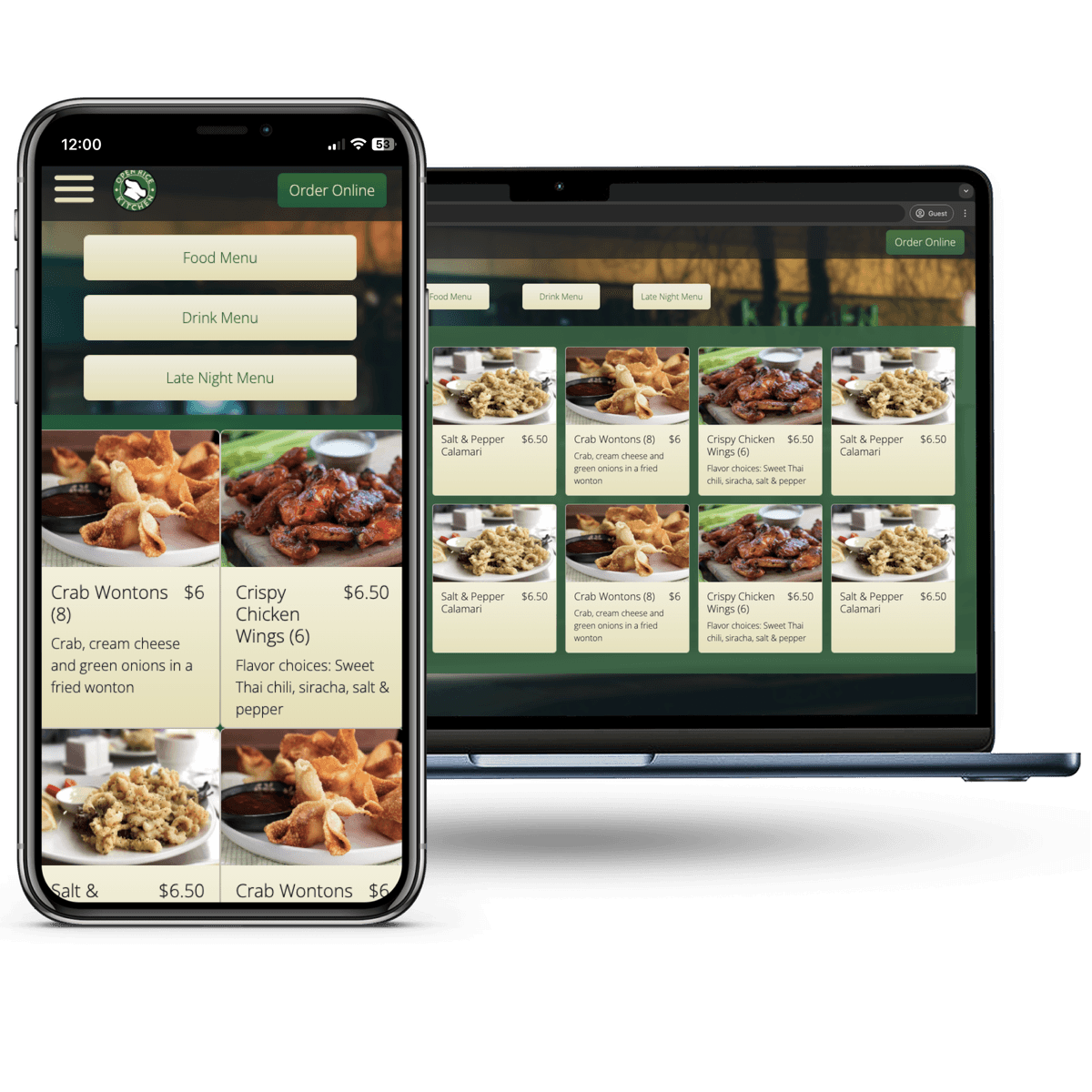
Menu
- The menu of a restaurant is the most important part of the business. Therefor, it is essential to approach this feature with attention to detail and make it a priority of the application. When potential customers are browsing the pages of different restaurant in the area, a well designed menu can make the difference to capturing the customer’s business.
- My design for this feature builds around the importance of visual impressions when deciding on what to eat. Presenting the menu not just in form of a simple list with dish names, but presenting the individual dishes visually, invites the customer to order and try new items.
- The use of card elements is a perfect solution to display the dish information along with visuals, while also allowing a dynamic display across various screen sizes.
Startup Market Test Prototype
Overview
Scope
Design
Concept
Overview
- Super Groomers was a startup project I worked on with several partners, where we developed and tested a new product concept.
- The initial idea stemmed from the pain point of booking a dog grooming appointment in the Sacramento area. As my business partner was trying to book a grooming appointment he found that most providers are booked out for weeks or months.
- The opportunity we saw was an interface that bridges the gap between customers seeking grooming services and providers offering these services. The scope of this venture was to build a portal that makes it easy for customers to find and book pet grooming appointments, while grooming service providers would benefit by receiving additional business with no added promotional or marketing cost.
- This is the initial MVP prototype we built, which aimed to provide a proof of concept and market research.
Scope
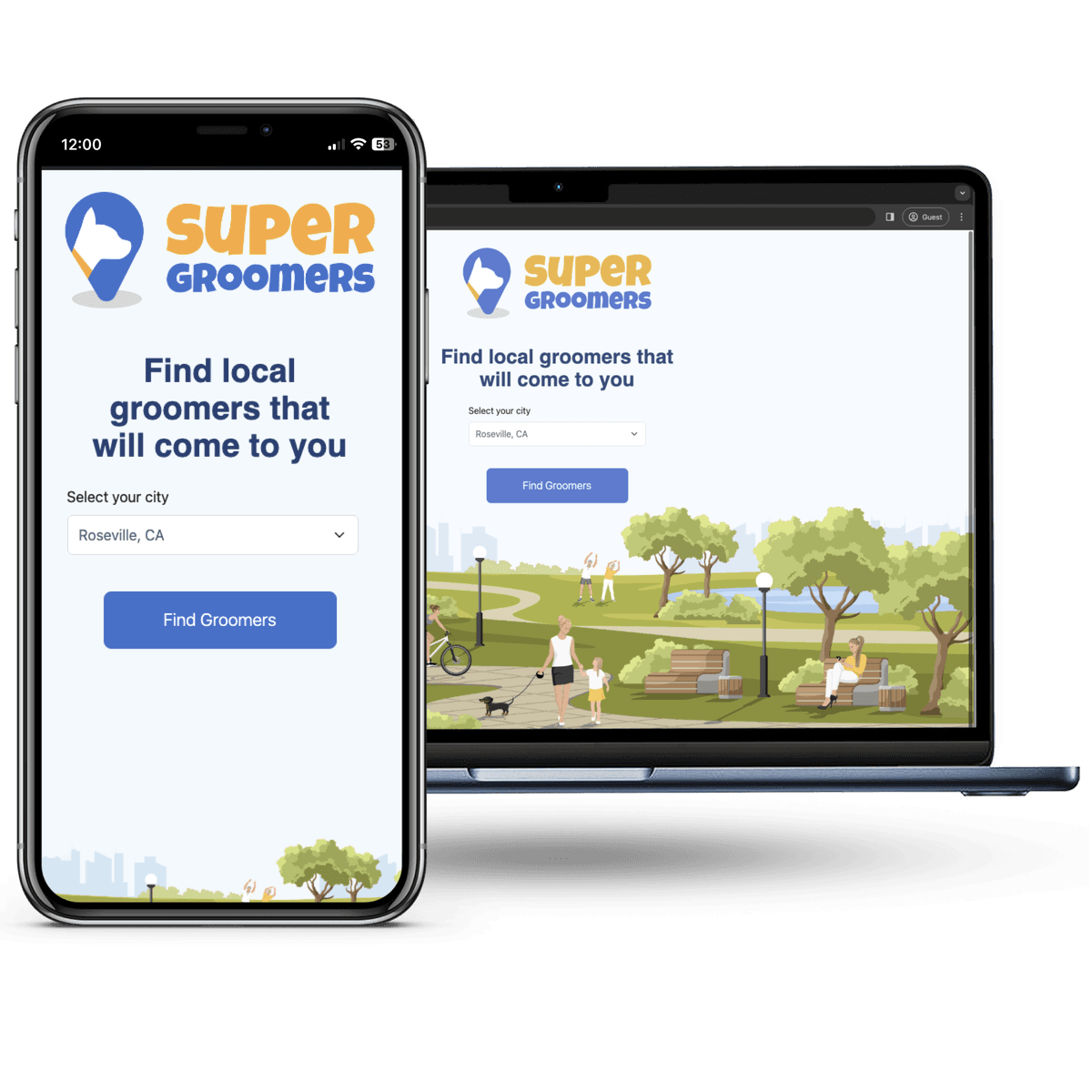
- The user journey of this application is intuitive and simple. The goal is to make a request for a grooming appointment and get matched with a grooming service provider.
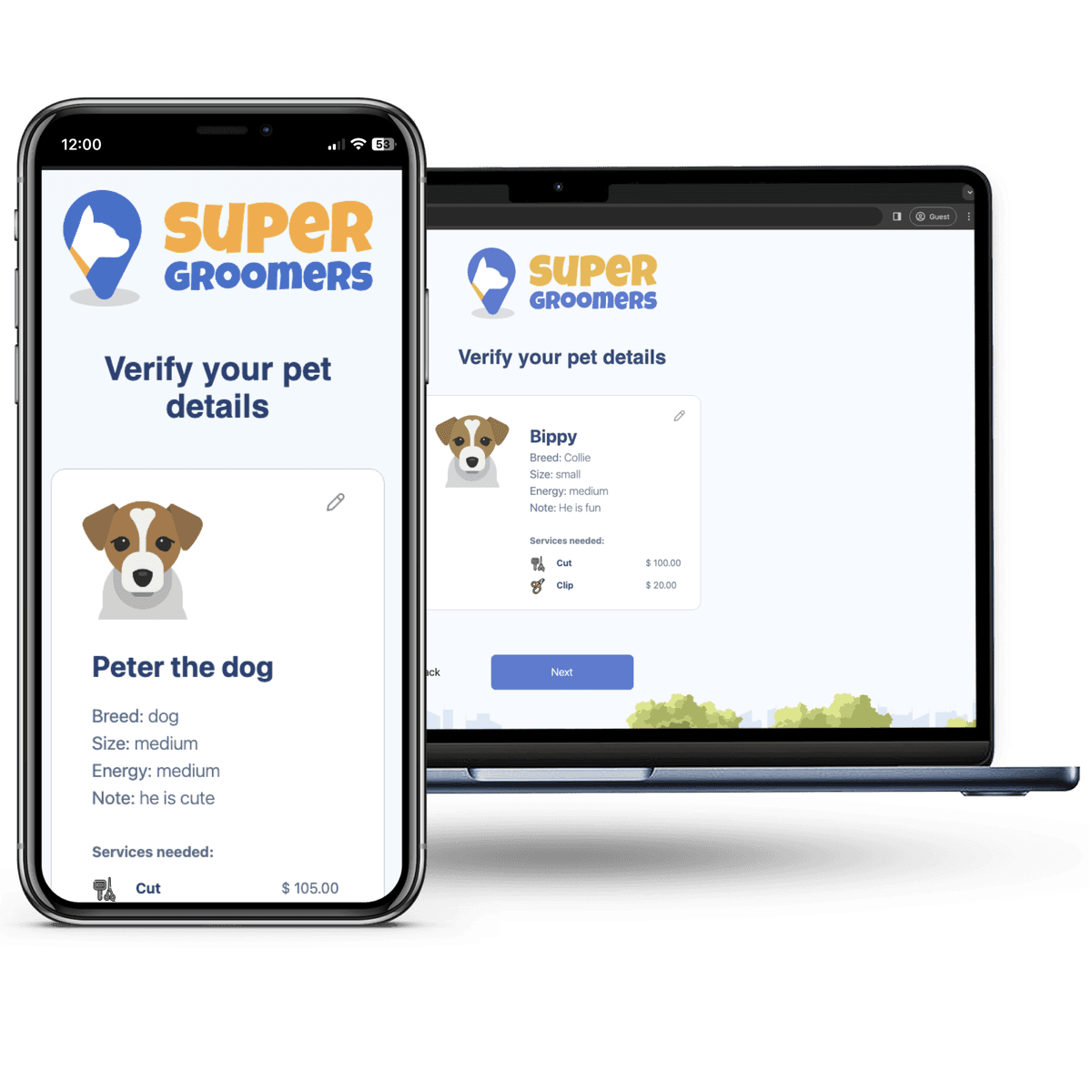
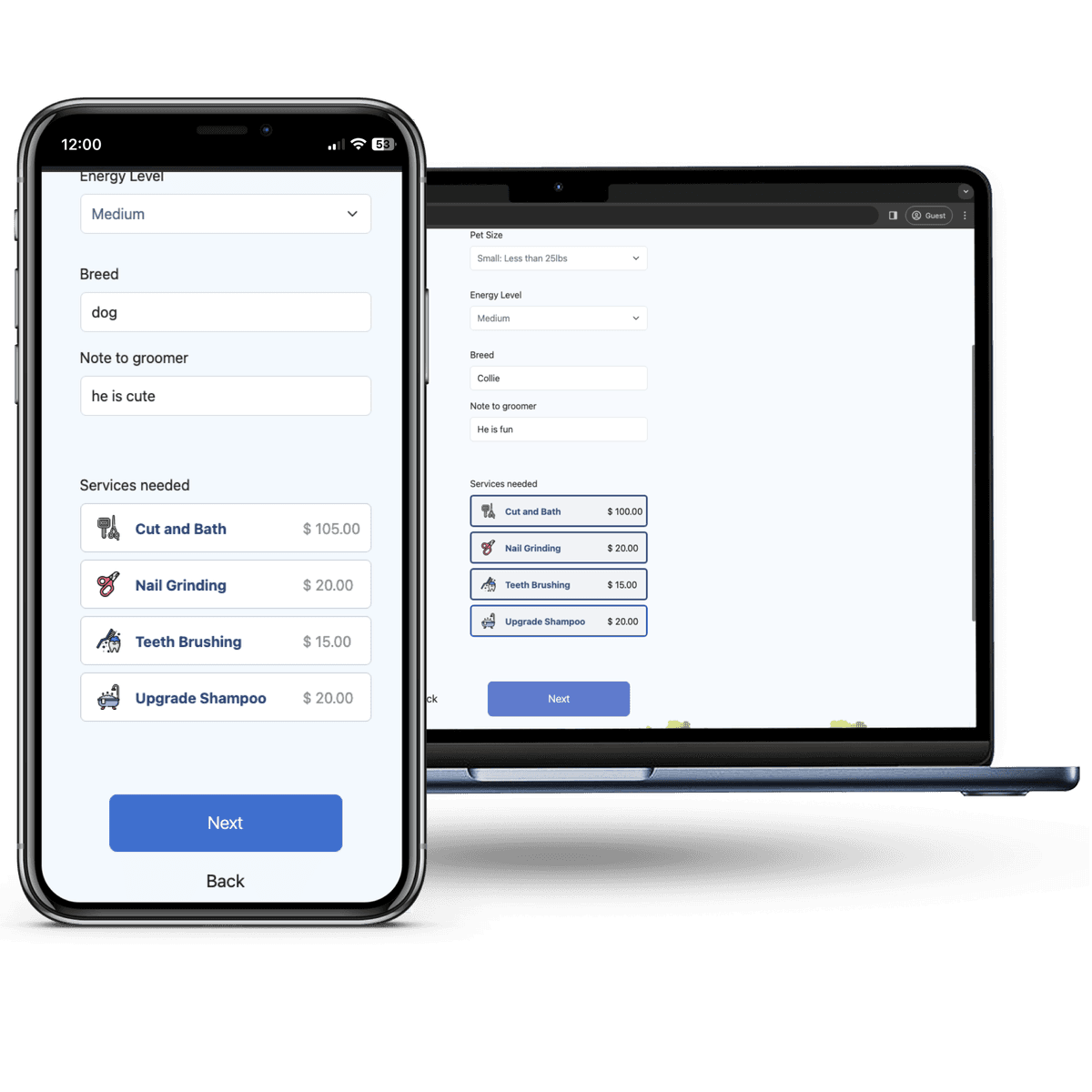
- The user starts by selecting their location followed by entering their pet’s information and selecting the grooming services. The user can then review and confirm this information, edit this information or add an additional pet.
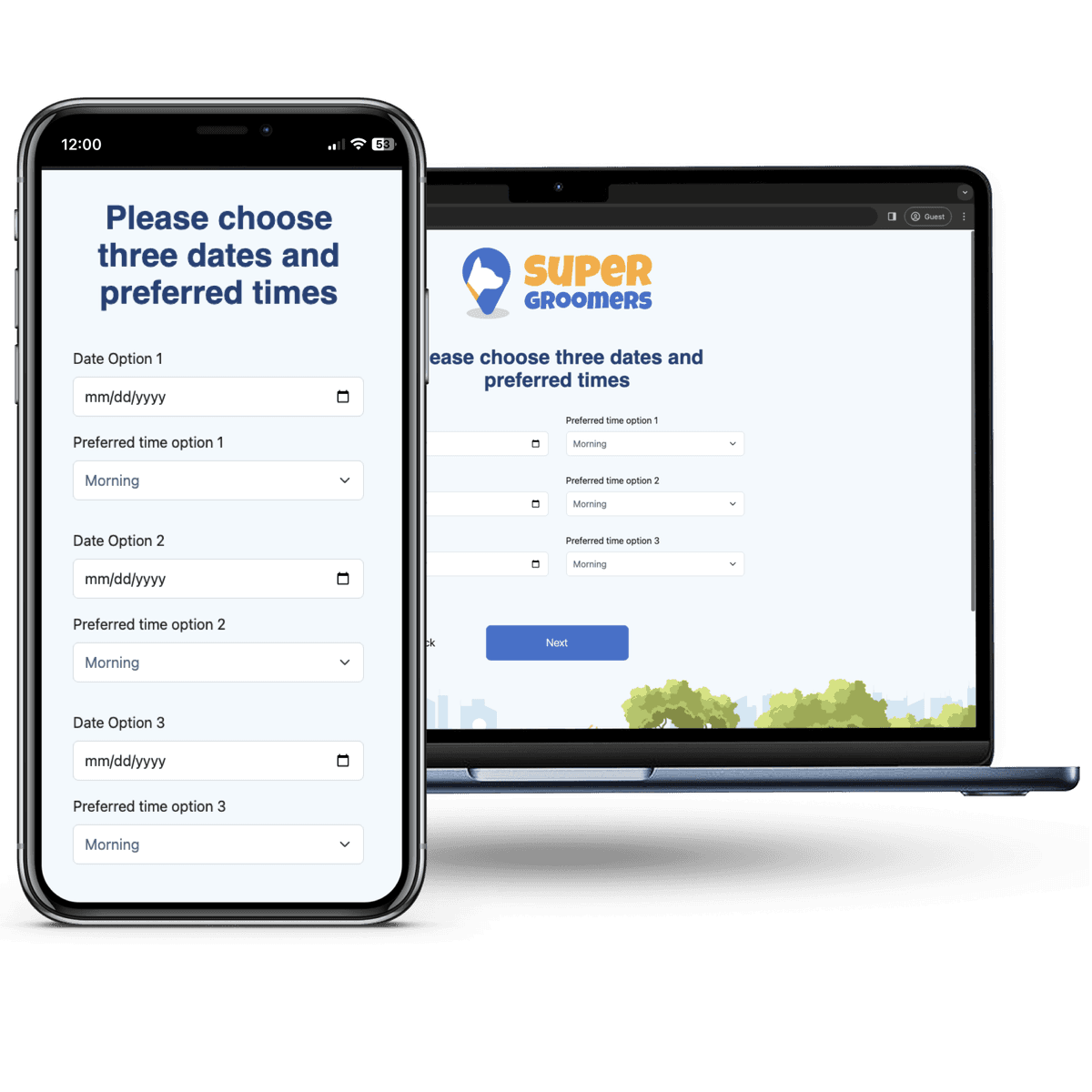
- Next the user enters their personal information and selects three dates and time options for the grooming appointment.
- Finally the user can review all the information before submitting the request. This information is then sent to our application backend, where we review this requests and match the user with a grooming service provider that has availability and can meet this customers service requirements.
Design
- For this prototype I had the opportunity to work with an award winning Senior Product and UI Designer, who put together a beautiful UI design for our MVP.
- The result is an inviting and intuitive form that makes it easy for users to enter their pet’s information and make a grooming appointment request.
- I built the MVP frontend with react to the exact specifications of the given design. React was especially useful for this application, because we needed the persistence of state of the entered information throughout the different pages and components of the application. Also we needed conditional rendering of this information on the confirmation pages.
- At every stage of this form application users have the opportunity to go back and edit or add information and requested services. Users also have the option to add additional pets to the booking request.
Concept
- The purpose of our MVP prototype, was to test if our concept can work and meets market demand. The core principle of our project that we were testing was the ability to bridge the gap between customers and service providers. We wanted to create a connection that benefits both sides and can be monetized.
- During our market test we initially saw some signs of success. However, ultimately we found various barriers that forced us to go back to the drawing board, to rethink the fundamental approach of this venture.